Переходить ли на новый тэг от Google — gtag.js? Разбираемся кому стоит и как это сделать
Главный редактор Kraftblick Media ([email protected], LinkedIn)
Вы, наверное, уже получили письмо от Google про “don’t forget to upgrade to the latest tag”.

Мы связались с представителями Google и задали им вопрос:
“Google сейчас активно рекламирует новый динамический тэг – gtag.js. Стоит ли переходить на него? Какие его основные преимущества?
Почему стоит переходить на gtag.js? Комментарий Google
Данный тег вышел уже достаточно давно, но он всё же новее чем analytics.js.
Добавление кода gtag.js на сайт позволяет упростить передачу данных в разные продукты Google, например, в Google Рекламу, Дисплей и Видео 360, и Google Аналитику.
При этом не нужно создавать дополнительные аккаунты или управлять настройкой с помощью разных интерфейсов.
Однако, если вы устанавливали код с помощью Тег Менеджера, нет необходимости переходить на gtag.js. Если же вам не нужна система управления тегами, Вы можете использовать коды отслеживания gtag.js отдельных сервисов.
Данный тег gtag.js точнее отслеживает конверсии, передает данные.
Если у Вас старая версия – analytics.js, вы можете перейти на новую gtag.js, чтобы получить данные преимущества.
Так ведь и сейчас есть интеграция данных между Google Analytics и Google Ads, например?
Да, есть. Если вас всё устраивает, то можете остаться на текущих параметрах. Это для более быстрого и точного отслеживания данных. Мы усовершенствовали их передачу.
Как добавить gtag.js на сайт?
Рассказываем в скринах как добавить gtag.js на сайт, если у вас сайт на WordPress.
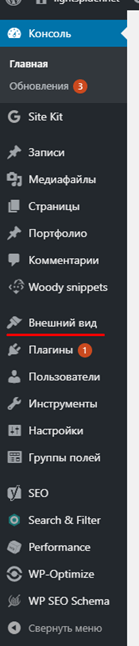
1. Открываете админ-панель WordPress.
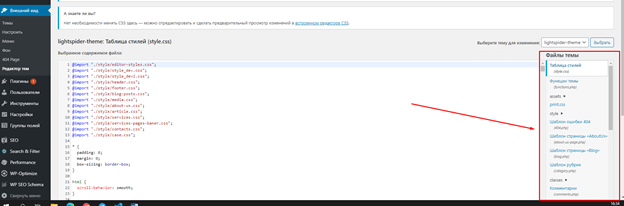
2. Выбираете пункт “Внешний Вид”.

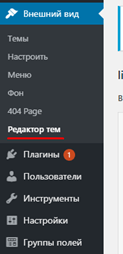
3. Выбираете пункт “Редактор тем”.

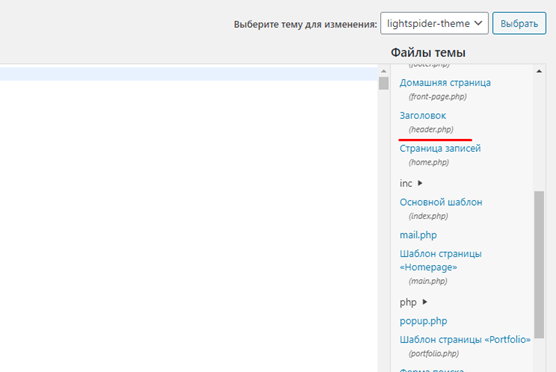
4. Справа будет колонка “Файлы темы”.

5. В этой колонке, в файлах темы, необходимо найти пункт “header.php”.

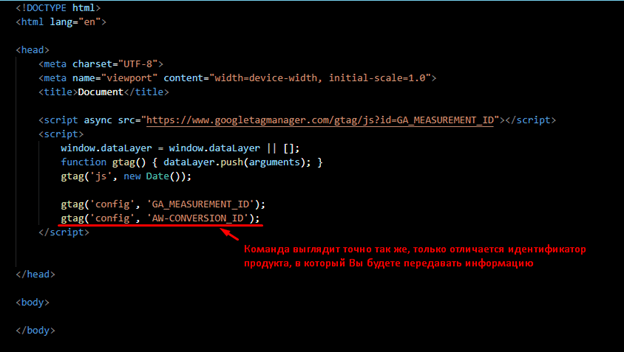
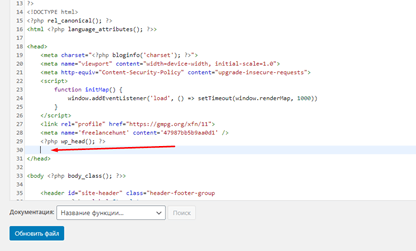
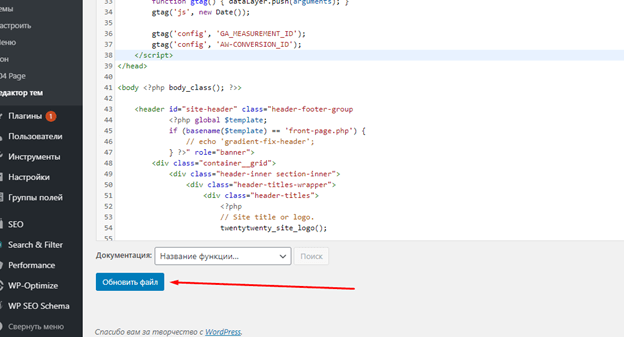
6. Откроется файл для редактирования. Код необходимо размещать перед закрывающим тегом, как на скриншоте </head>.

Вот код для копирования-вставки.
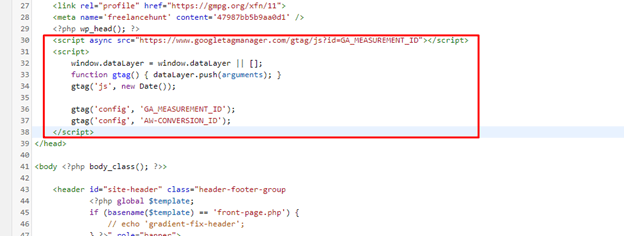
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID'); </script>
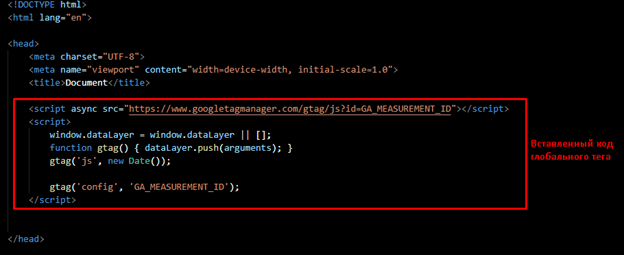
7. Вставьте ваш глобальный тег с необходимыми продуктами (если вы хотите передавать данные в Google Ads, например).

8. После того, как вставили необходимый код, нажмите на кнопку ниже “Обновить файл”.

Готово!
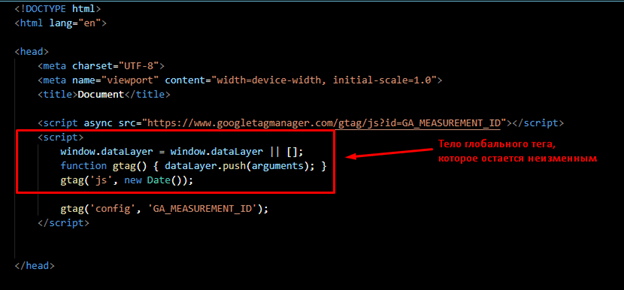
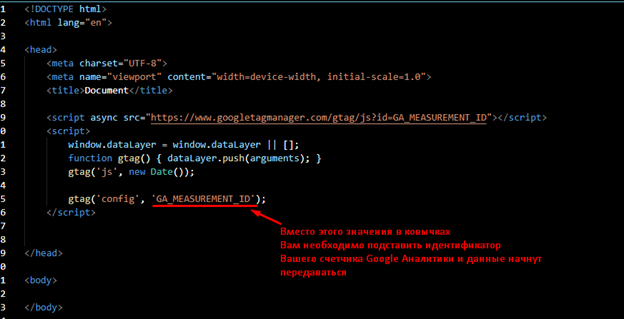
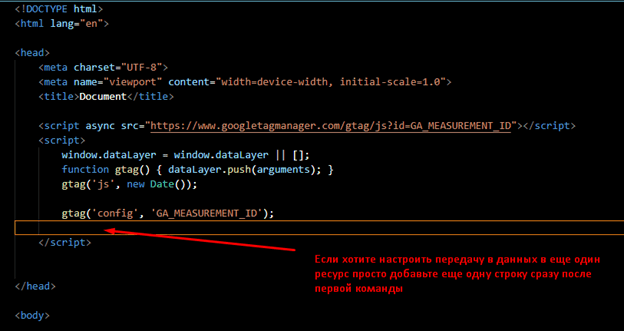
Вот как должен выглядеть финальный результат (с короткими пояснениями).